
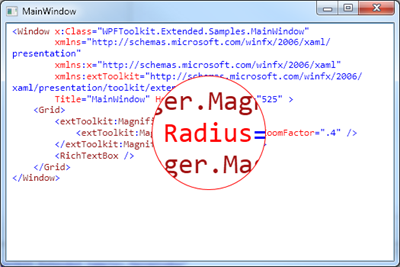
In the Xaml below, I have added a Magnifier to the top-level grid in my Window.
<Grid>
<tk:MagnifierManager.Magnifier>
<tk:Magnifier BorderBrush="MediumPurple"
BorderThickness="2"
Radius="80"
ZoomFactor=".4" />
</tk:MagnifierManager.Magnifier>
<tk:CheckListBox ItemsSource="{Binding Sentences, IsAsync=True}"
SelectedItem="{Binding SelectedSentence}"
Command="{Binding ItemSelectedCommand}"/>
The CheckedListBox from Tip #18 is still in place, displaying results from my Bacon Ipsum generator from Tip #17. Running the application, we see my random list items with a zoom region that follows my mouse as I move it around the Window.

Pretty simple! Go check it out for yourself. You can easily add a bound visibility property to hide/show the control from a toolbar or other button in your app.
Happy coding!
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.